| docs | ||
| src | ||
| .browserslistrc | ||
| .editorconfig | ||
| .eslintcache | ||
| .eslintrc.json | ||
| .gitignore | ||
| .prettierrc.json | ||
| docker-compose.yaml | ||
| package.json | ||
| README.md | ||
| realm-export.json | ||
| tailwind.config.js | ||
| tsconfig.json | ||
| webpack.config.js | ||
| yarn.lock | ||
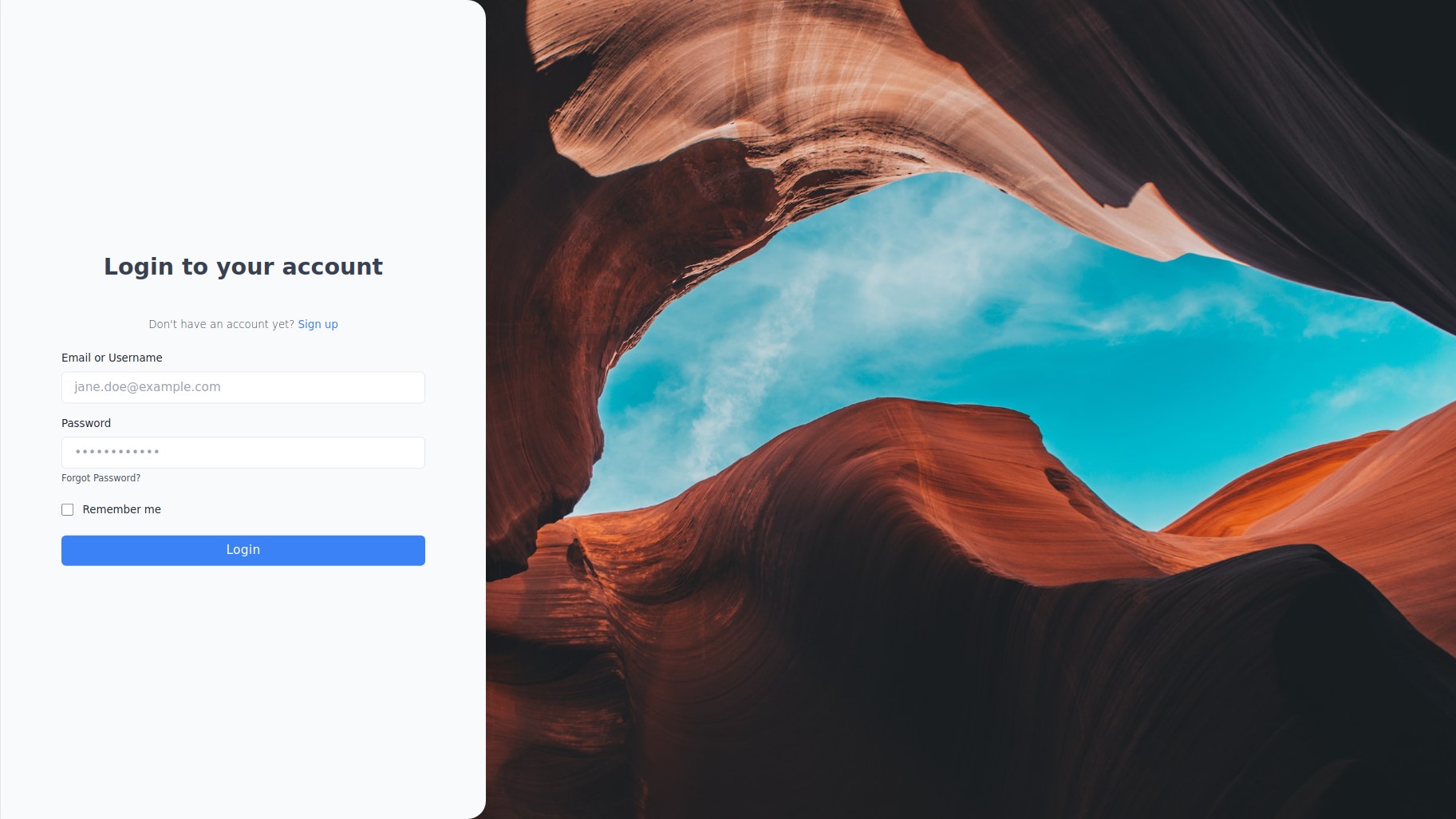
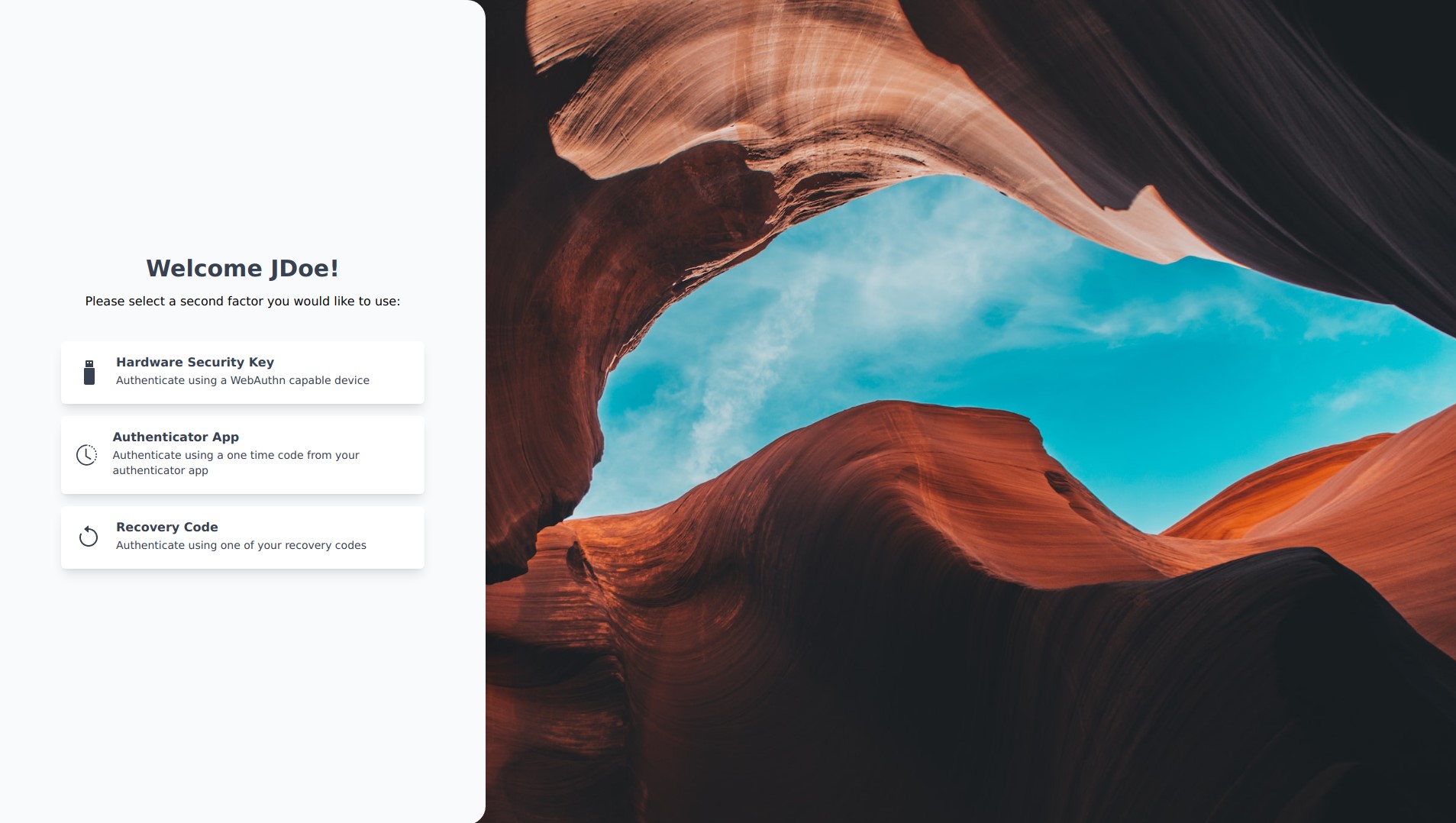
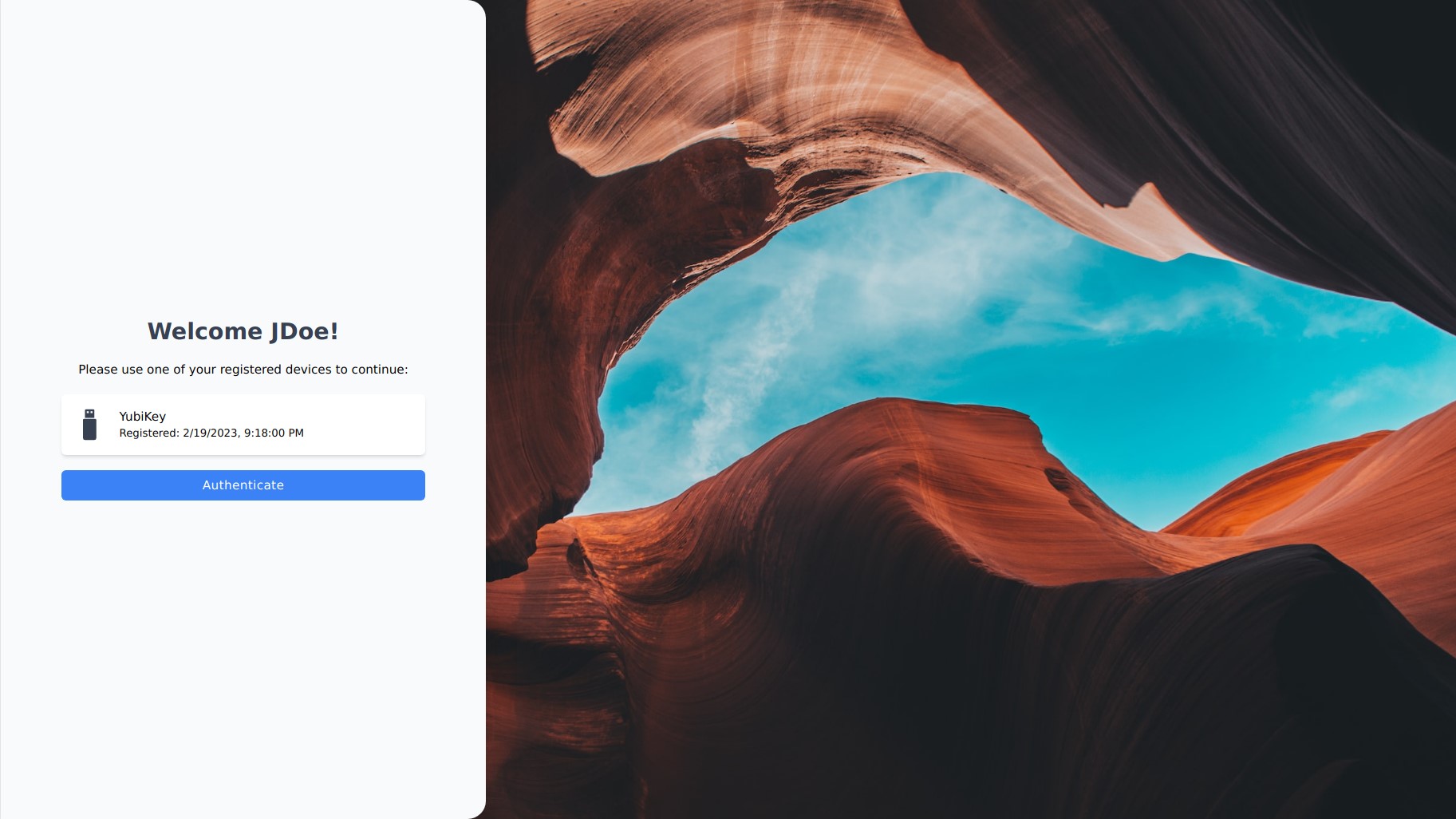
A modern Keycloak login theme
keycloak-modern-login is a Keycloak login theme that's build using Tailwind CSS, Vue.js 3 and Typescript. It is easily extensible and bypasses the complexity of FreeMarker templates.
State of this project
I wrote this project mainly for my own Keycloak instance. Since I don't have much time for that, only the pages I see in daily use are currently customized. For all other pages, Keycloak's default theme is used instead.
Building a deployable JAR file
The project's development and building process are tested only on Linux. Node.js as well as Yarn must already be installed.
# Install dependencies
yarn install
# Build a deployable JAR file
yarn build
The final JAR (theme.jar) will be located inside the dist folder.
Development
To be able to test the theme live during development, a Keycloak Docker container is used. The dist folder is mounted directly into the container without building a JAR. The theme is not cached, and changes are directly visible.
The compose file in the root directory starts a preconfigured Keycloak container. A realm named test is automatically imported, in which the theme is configured as the default login theme. The admin user in the master realm has admin as both its username and password.
# Install dependencies
yarn install
# Run fist dev build to create the folder structure
# Once Webpack has successfully compiled the project, you can cancel the process by pressing CTRL + C
yarn dev
# Start the development Keycloak instance
docker compose up -d
# Start Webpack in dev mode (which watches for changes and rebuilds the project automatically)
yarn dev
For testing, the account console of the test realm can be used to get a login window: http://localhost:8080/realms/test/account
Adding new pages
If you want to add new pages, there are some things to be aware of.
- Create a new subfolder for the page in the
viewsfolder. The name of the new folder must match the name of the FTL file in the Keycloak base theme. - Copy the three
index.*files of an existing page into the new folder. The page name also needs to be adjusted in theindex.ftlfile within the attributepageIdas well as in the path for the script. - Add the new page in
webpack.config.jsin the upper part to the listcustomPages.
Localization
If the browser language is supported, it will be loaded automatically. Otherwise, English is loaded by default.
To add new languages, the corresponding file must be added under static/login/resources/locales. Then the language must be added to SUPPORT_LOCALES in functions/i18n.ts.
Credits
Special thanks to the following projects, without which the development of keycloak-modern-login would not be possible:
- Keycloakify, from which the FTL object to JSON function and Keycloak context type definitions are derived.